
Si utilizas WorPress como gestor de contenidos y quieres aumentar el espacio entre párrafos tendrás que editar un poco la hoja de estilos (style.css). A continuación explico cómo hacerlo pero pero recuerda hacer una copia de seguridad antes de tocar nada, como ya he dicho en otras ocasiones.
El pasado 31 de julio en una ponencia improvisada sobre lenguaje de programación en el I Congreso In Network de la Red Innova & Crea expliqué que programar no es otra cosa que escribir y hablar en otro idioma, distinto al español, el inglés o el alemán, pero con iguales connotaciones. En el caso del HTML, decir «P» significa párrafo por lo que si queremos ampliar el espacio entre párrafos tendremos que dar un valor a esa letra.
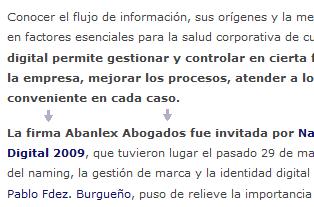
El valor que he usé para la separación de los párrafos en el sitio web de Abanlex Abogados es de 0.6em, pero puedes aumentarlo o disminuirlo al gusto, en función de tus necesidades.
Para llevar a cabo la mejora en el código, busca en tu hoja de estilos las líneas correspondientes al body. Serán similares a éstas:
body {
margin: 0 auto;
padding: 0;
background: #efefef url(images/containerbg.gif) repeat-y center;
font-size:small;
font-size:10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:71%;
color:#444;
}
A continuación, coloca justo debajo la siguiente línea de código:
p {padding:0.6em 0 0.6em 0
Una vez actualices el archivo, el nuevo estilo se habrá aplicado de forma inmediata a todo el texto de tu web.
Por cierto, para mostrar código en los post de este blog uso el plugin WP-CodeBox de EricBess guardando en vista HTML.
3 thoughts on “Aumentar espacio entre párrafos en WordPress”
Comments are closed.
En caso de que deje un comentario, sus datos serán tratados por Pablo Fernández Burgueño con la finalidad de mantener publicado su mensaje hasta que decida suprimirlo. Tiene derecho a acceder, suprimir, rectificar los datos y otros derechos, como se explica en la política de privacidad




Muchas gracias por la información me ha sido muy útil.
Y perdonando la sensiclles, pero para disminuir el espacio definido de plantilla el código? es inferior no me lo lleva… además estoy buscando themes para wordpress si sabes y me dices te agradecería, he visto en wp.org, com, etc….
Hola, ¿dónde podría encontrar el archivo «style.css»?
Saludos.
Fran-.